原创
安卓常见布局以及Guideline基准线
温馨提示:
本文最后更新于 2019年11月05日,已超过 2,235 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
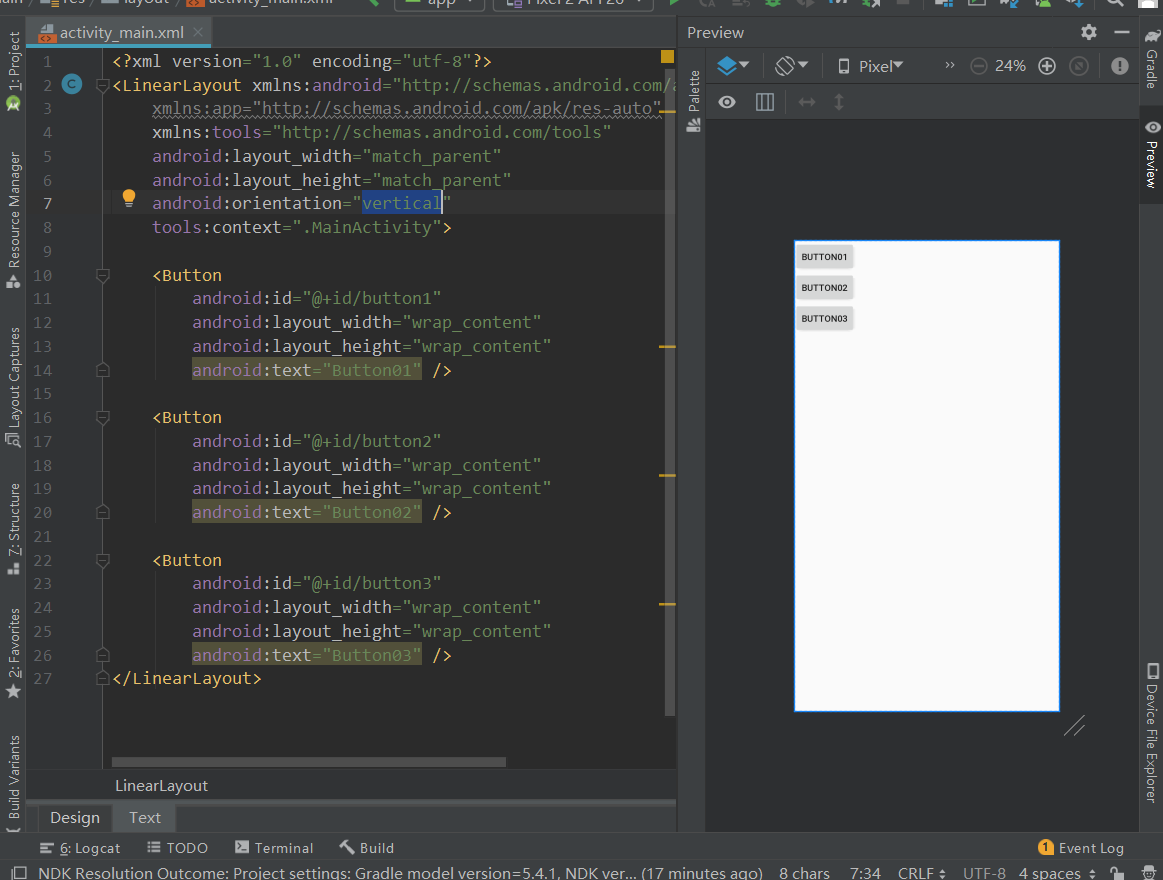
1. 线性布局
1.1 线性布局xml标签约束
<LinearLayout></<LinearLayout>标签:线性布局。
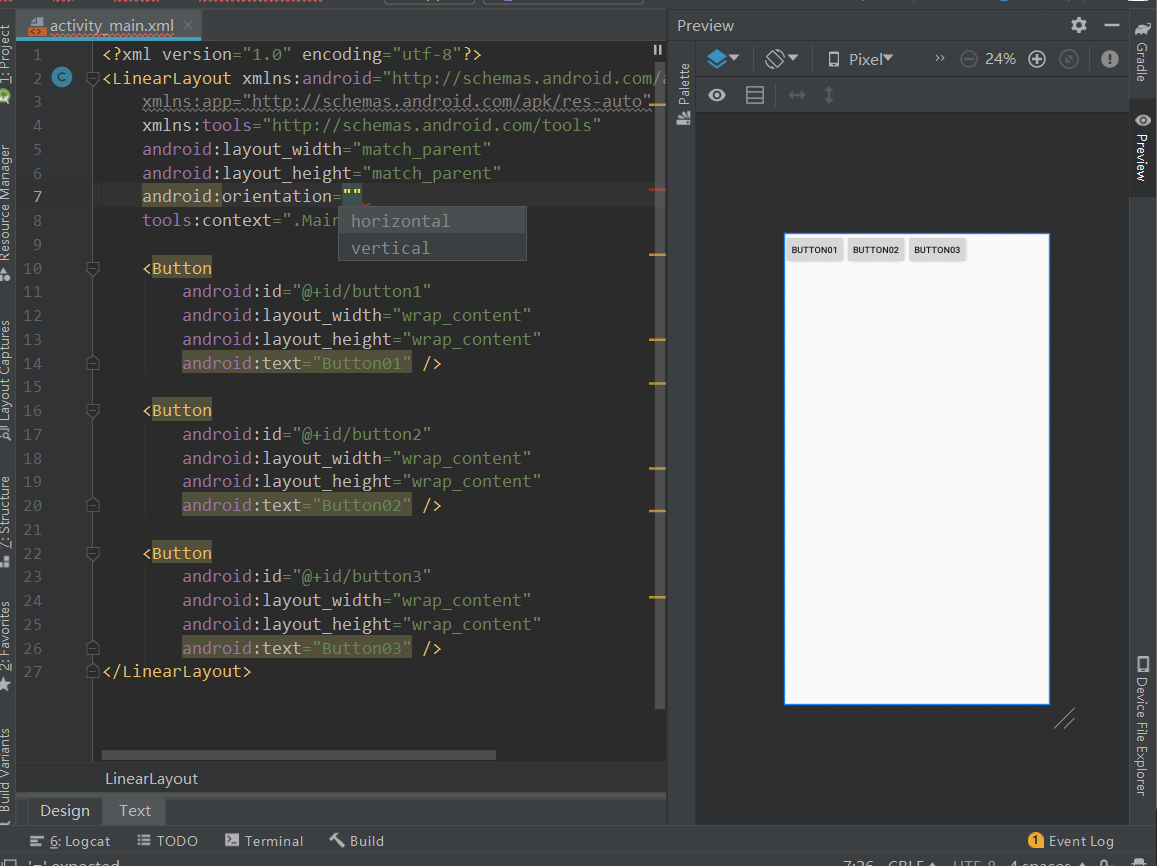
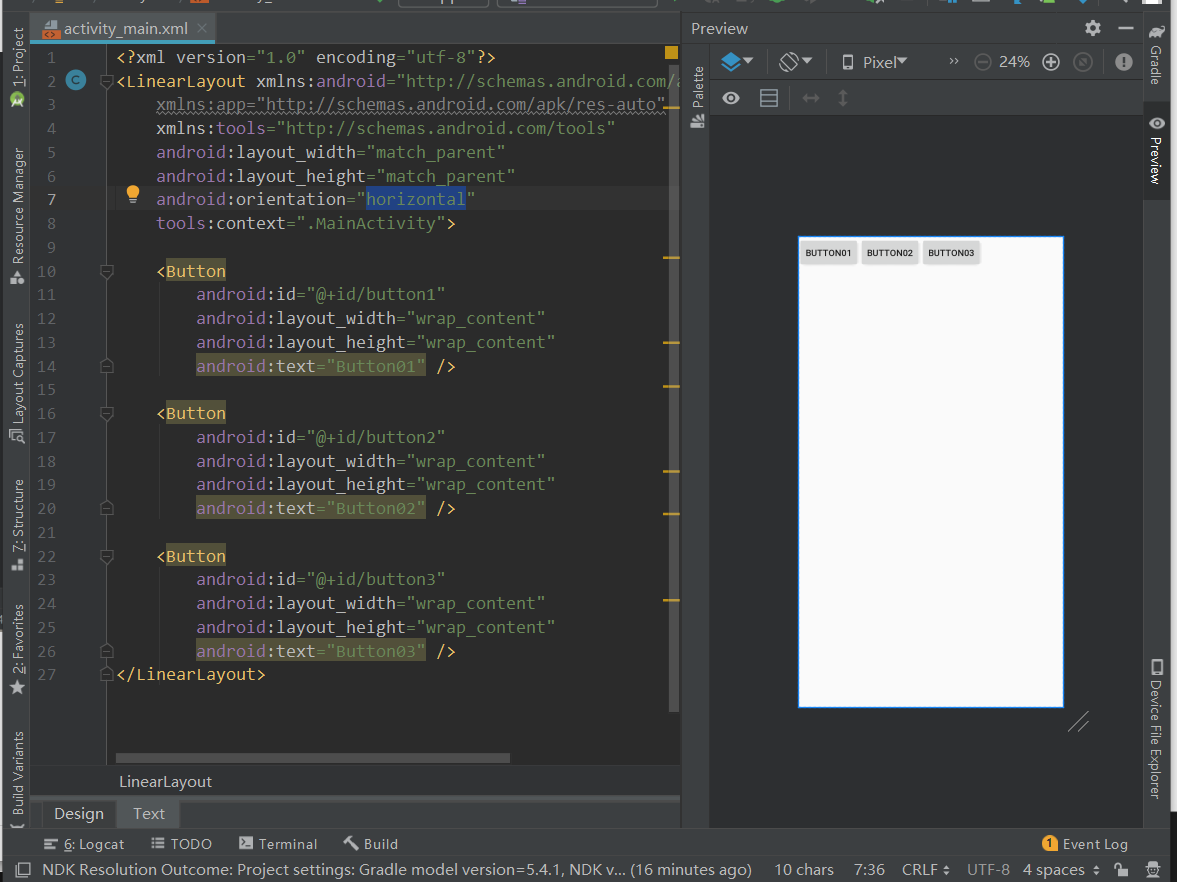
1.1.1 水平垂直布局标签
android:orientation="horizontal":默认是水平布局的。

orientation就是方向的意思;horizontal就是水平的意思。

android:orientation="vertical":垂直布局。vertical就是垂直的意思。

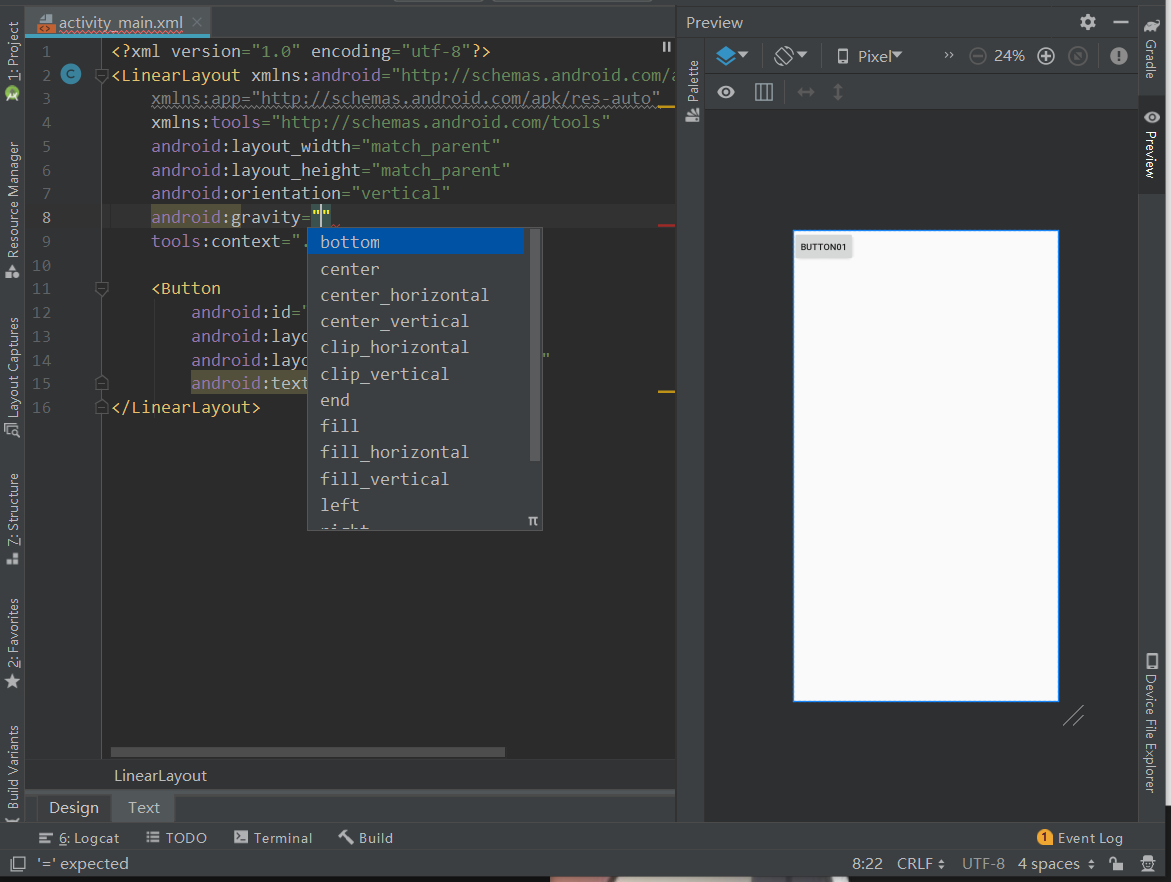
1.2 对齐方式
android:gravity=""

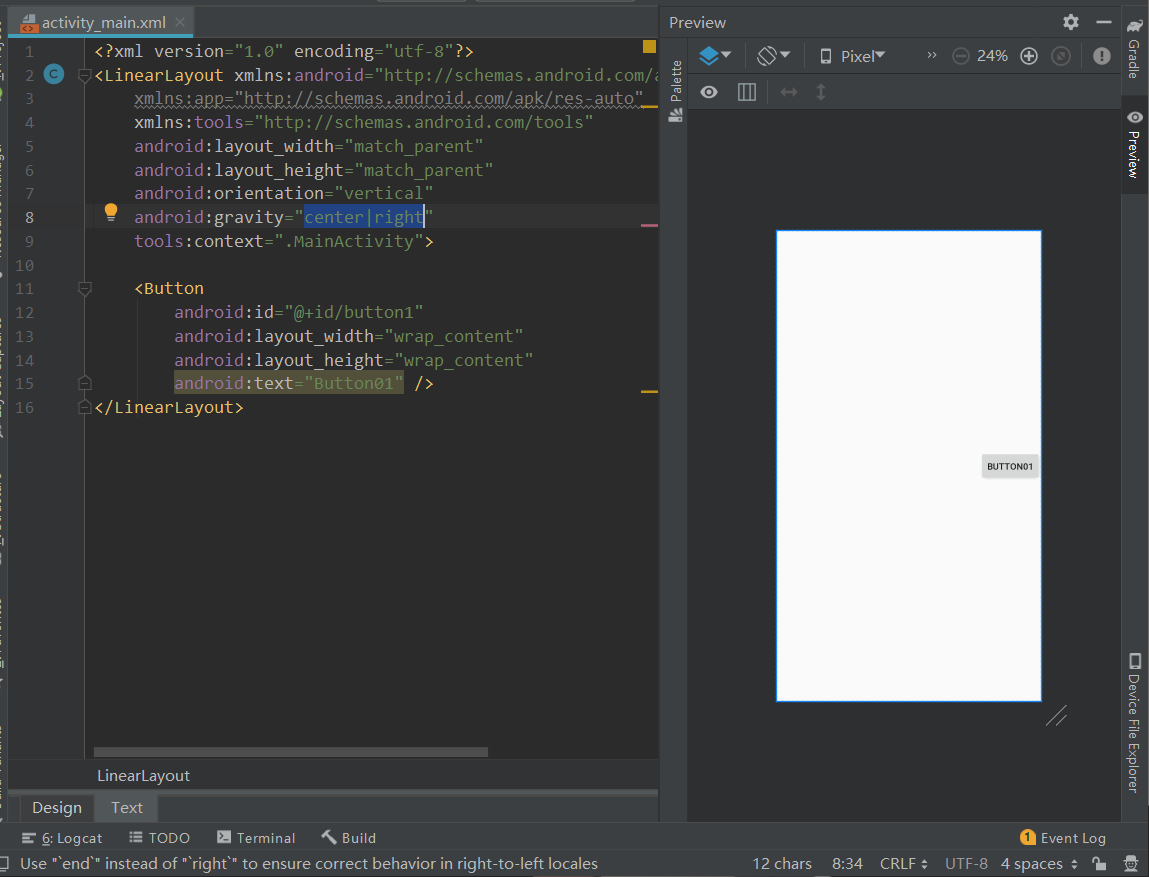
android:gravity="center|right":向右居中对齐。

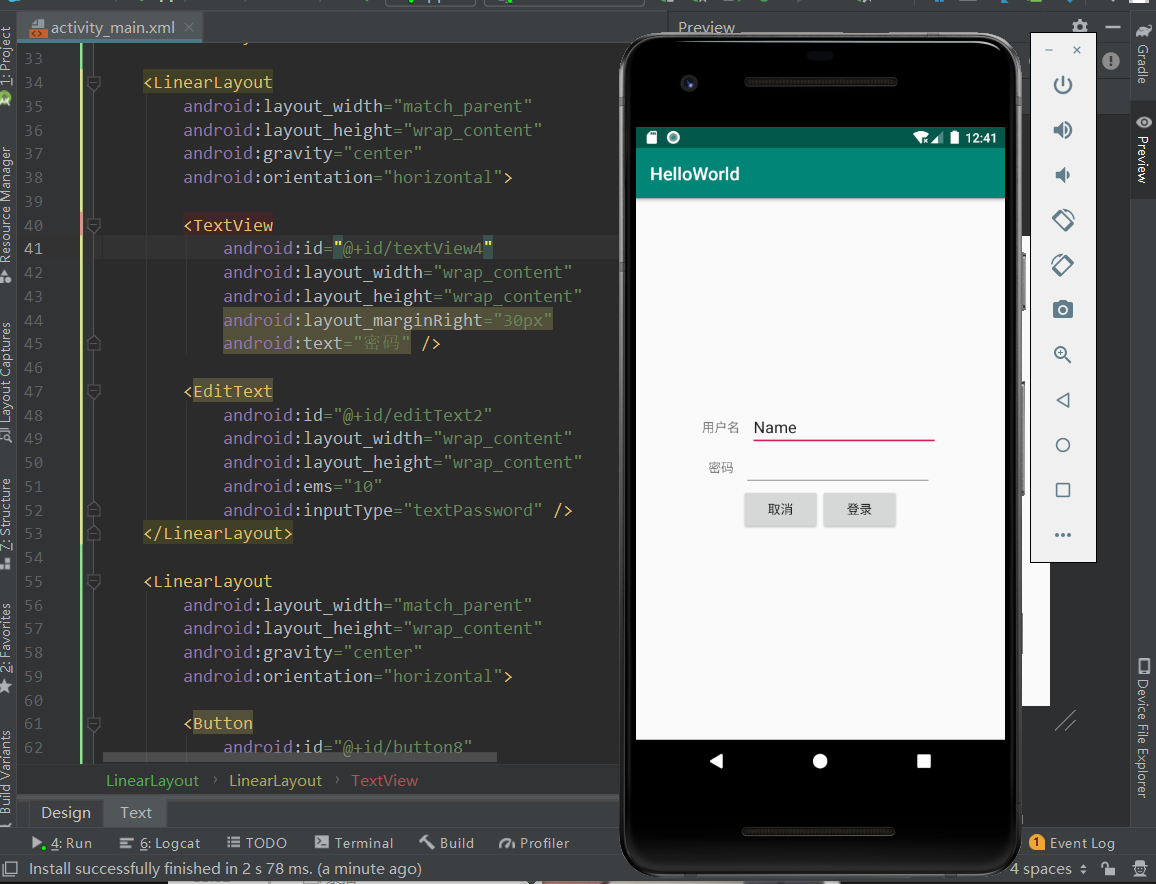
实战1-登录界面

源代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center|right"
tools:context=".MainActivity">
<!-- 第一个线性布局:用户名 -->
<!-- android:gravity="center":居中对齐 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<!--
wrap_content表示自适应。
android:layout_marginRight="30px":右间距为30px。
-->
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30px"
android:text="用户名" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="Name" />
</LinearLayout>
<!-- 第二个线性布局:密码 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30px"
android:text="密码" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword" />
</LinearLayout>
<!-- 第三个线性布局:取消和登录 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录" />
</LinearLayout>
</LinearLayout>
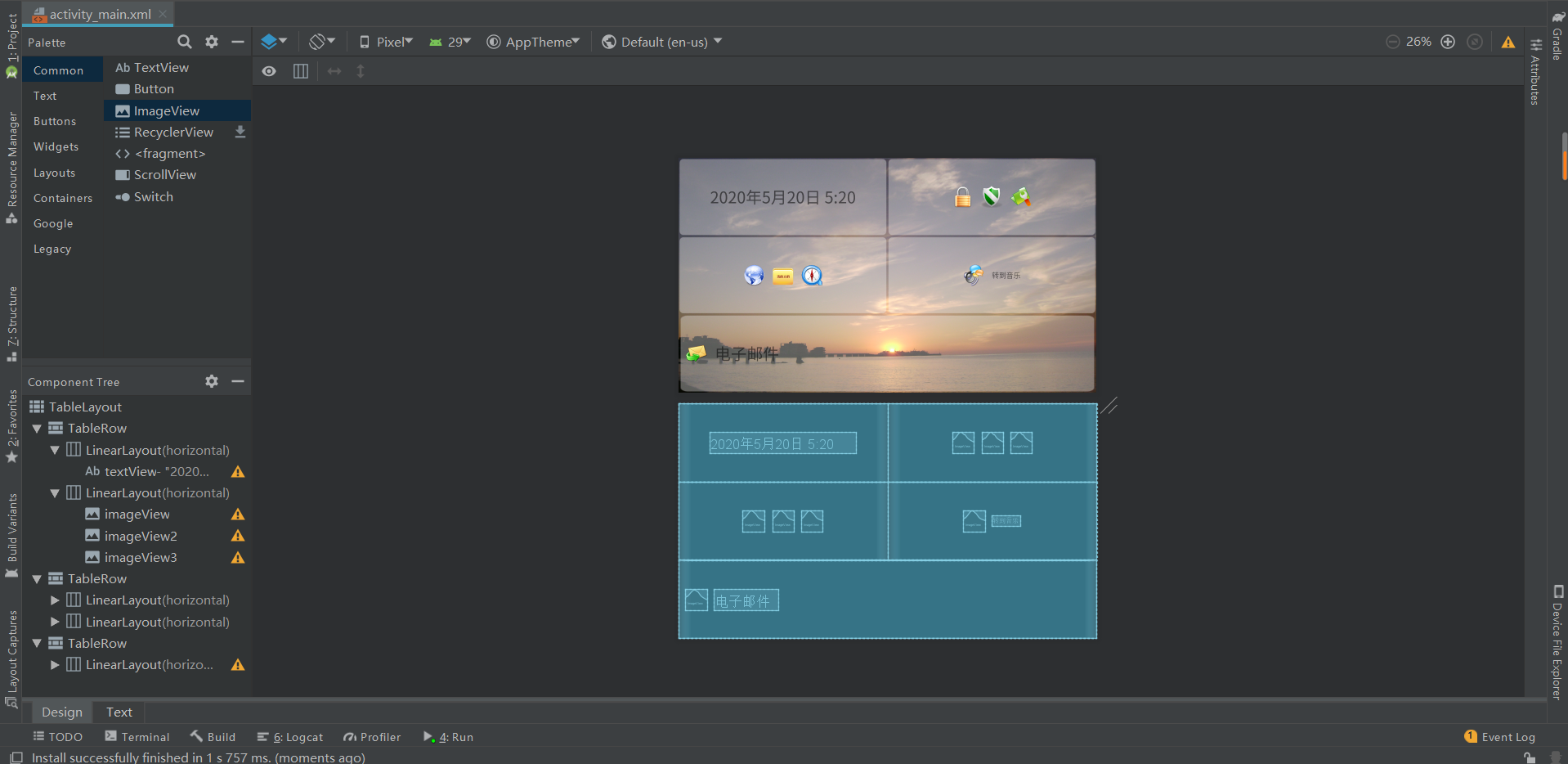
2. 表格布局

源码:
<?xml version="1.0" encoding="utf-8"?>
<!--最外侧:表格布局-->
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
<!--
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
设置了之后,高度就是相等的。
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
设置了之后,宽度就是相等的。
android:background="@drawable/background":背景图片。
-->
<!--第1行-->
<TableRow
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<!--左侧线性布局-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/blockbg_big"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2020年5月20日 5:20"
android:textSize="28dp" />
</LinearLayout>
<!--右侧线性布局-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/blockbg_big"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="100px"
android:layout_height="100px"
app:srcCompat="@drawable/img01" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="100px"
android:layout_height="100px"
android:layout_marginLeft="33px"
android:layout_marginRight="33px"
app:srcCompat="@drawable/img02" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="100px"
android:layout_height="100px"
app:srcCompat="@drawable/img03a" />
</LinearLayout>
</TableRow>
<!--第2行-->
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<!--左侧线性布局-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/blockbg_big"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView4"
android:layout_width="100px"
android:layout_height="100px"
app:srcCompat="@drawable/img04" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="100px"
android:layout_height="100px"
android:layout_marginLeft="33px"
android:layout_marginRight="33px"
app:srcCompat="@drawable/img05" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="100px"
android:layout_height="100px"
app:srcCompat="@drawable/img06" />
</LinearLayout>
<!--右侧线性布局-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/blockbg_big"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView8"
android:layout_width="100px"
android:layout_height="100px"
android:layout_marginRight="33px"
app:srcCompat="@drawable/img07" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="转到音乐"
android:textSize="33px" />
</LinearLayout>
</TableRow>
<!--第3行-->
<TableRow
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/blockbg_big"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView9"
android:layout_width="100px"
android:layout_height="100px"
android:layout_marginLeft="33px"
android:layout_marginRight="33px"
app:srcCompat="@drawable/email" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电子邮件"
android:textSize="28dp" />
</LinearLayout>
</TableRow>
</TableLayout>
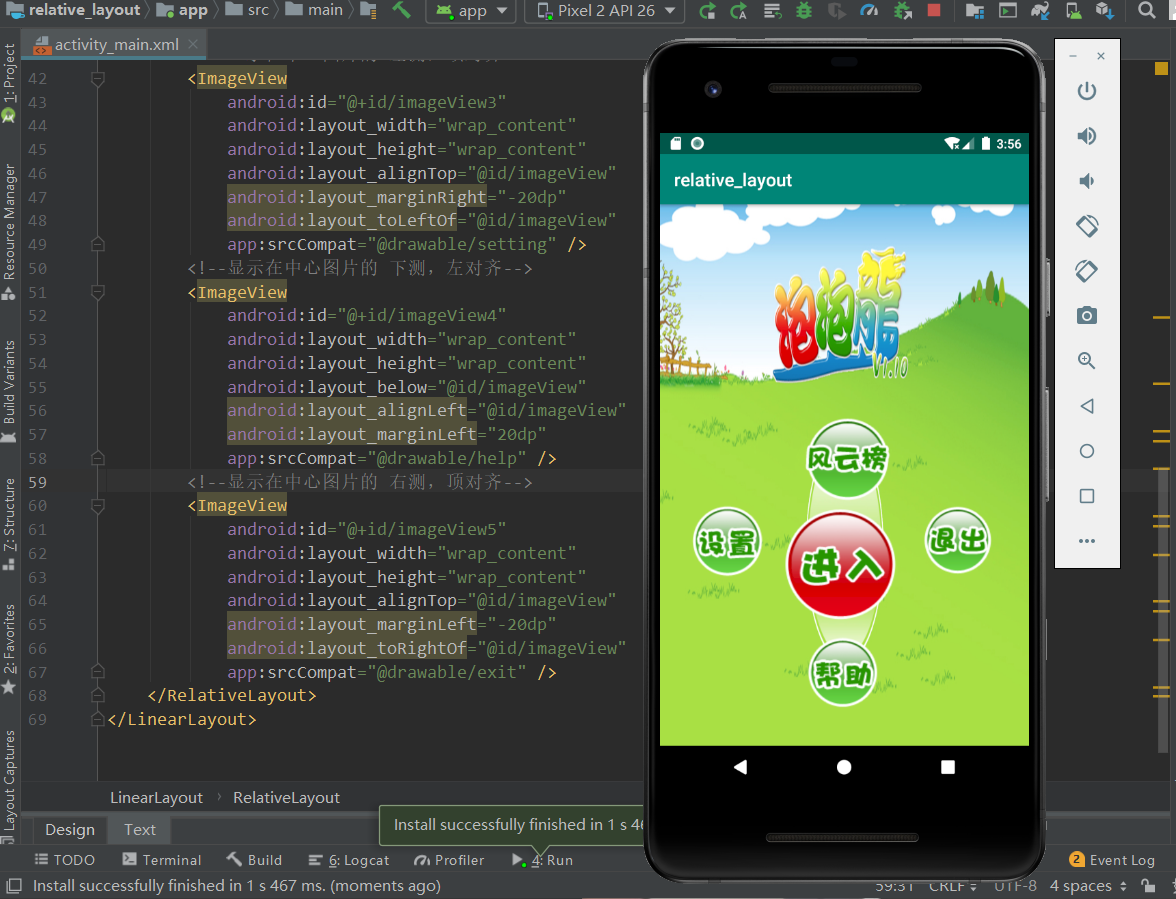
3. 相对布局

<?xml version="1.0" encoding="utf-8"?>
<!--最外侧:线性布局(垂直方向)-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--顶端:线性布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/top"
android:orientation="horizontal">
</LinearLayout>
<!--底端:相对布局-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:background="@drawable/bottom">
<!--显示在相对布局的中心位置,作为其他图片的参考系-->
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
app:srcCompat="@drawable/in" />
<!--显示在中心图片的 上测,左对齐-->
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/imageView"
android:layout_alignLeft="@id/imageView"
android:layout_marginLeft="20dp"
app:srcCompat="@drawable/board" />
<!--显示在中心图片的 左测,顶对齐-->
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/imageView"
android:layout_marginRight="-20dp"
android:layout_toLeftOf="@id/imageView"
app:srcCompat="@drawable/setting" />
<!--显示在中心图片的 下测,左对齐-->
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView"
android:layout_alignLeft="@id/imageView"
android:layout_marginLeft="20dp"
app:srcCompat="@drawable/help" />
<!--显示在中心图片的 右测,顶对齐-->
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/imageView"
android:layout_marginLeft="-20dp"
android:layout_toRightOf="@id/imageView"
app:srcCompat="@drawable/exit" />
</RelativeLayout>
</LinearLayout>
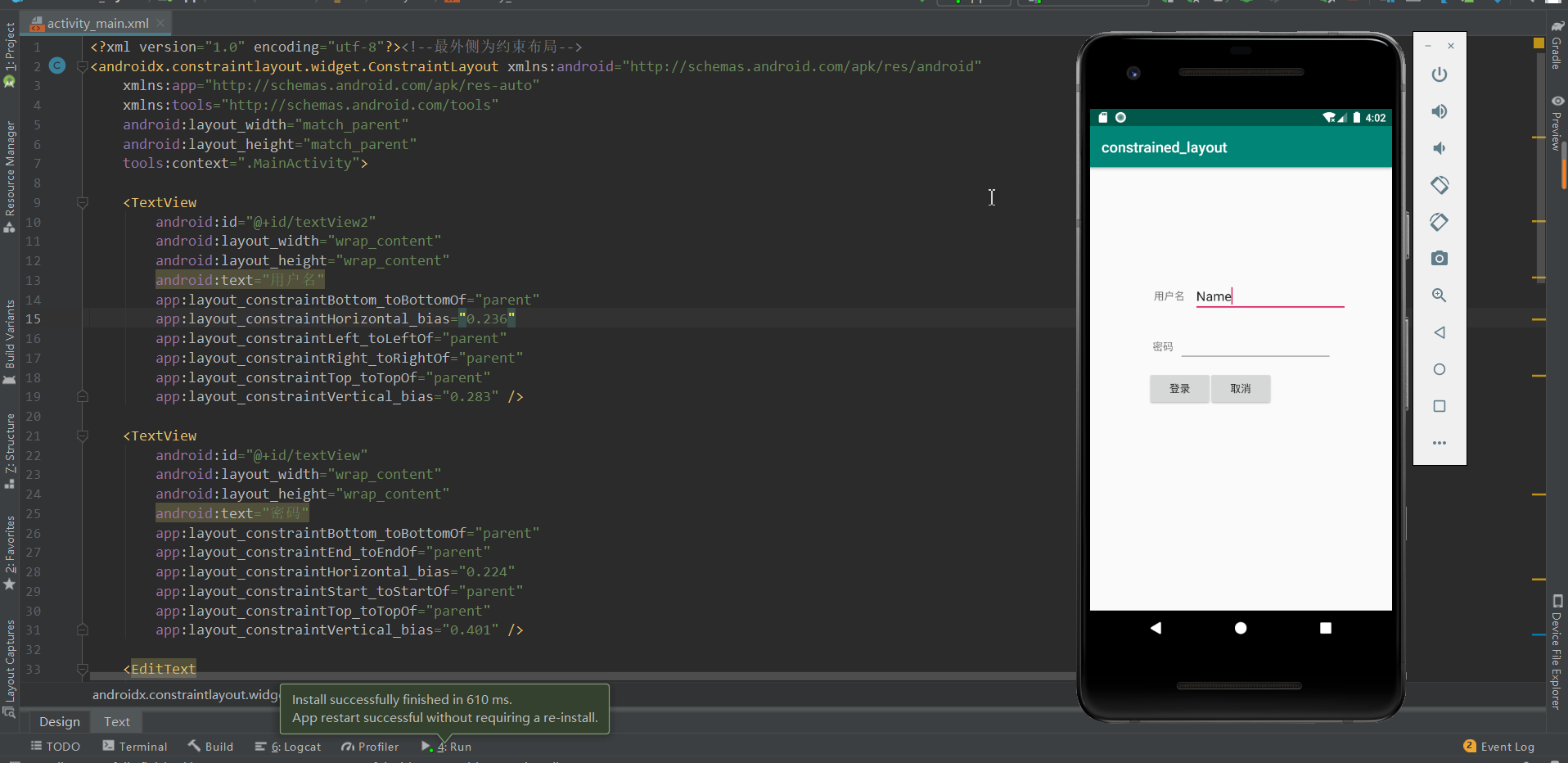
4. 约束布局
Android默认的就是约束布局:
<androidx.constraintlayout.widget.ConstraintLayout></androidx.constraintlayout.widget.ConstraintLayout>

源码:
<?xml version="1.0" encoding="utf-8"?><!--最外侧为约束布局-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.236"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.283" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.224"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.401" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="Name"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.7"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.274" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.6"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.395" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.244"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
</androidx.constraintlayout.widget.ConstraintLayout><!--TODO 特别注意不同模拟器的适配,通过微调 app:layout_constraintHorizontal_bias="0.7" 与 app:layout_constraintVertical_bias="0.274" -->
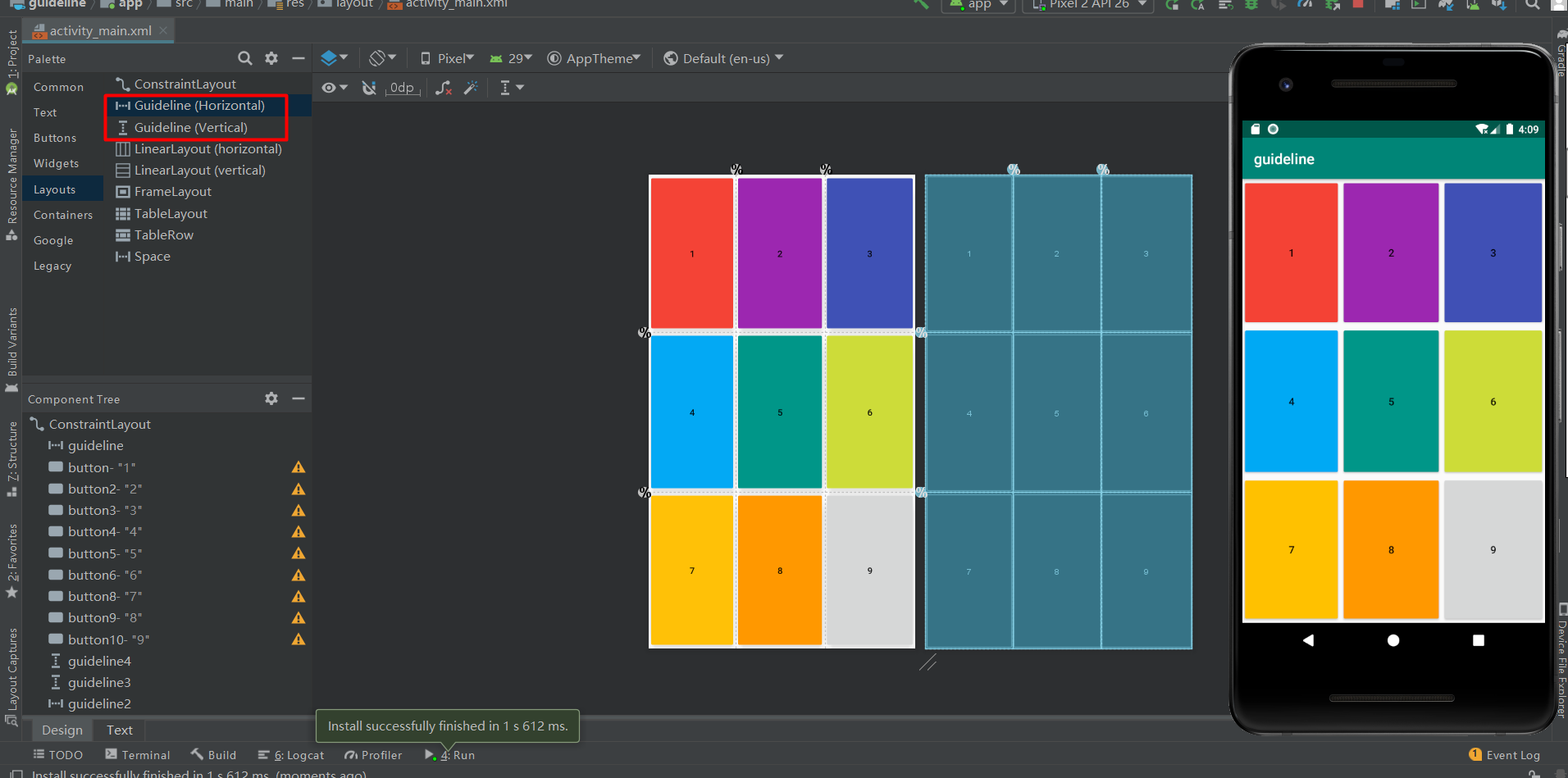
5. guideline基准线

源码:
<?xml version="1.0" encoding="utf-8"?><!--最外侧为约束布局-->
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.33242133" />
<Button
android:id="@+id/button"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#F44336"
android:text="1"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#9C27B0"
android:text="2"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#3F51B5"
android:text="3"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#03A9F4"
android:text="4"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/button5"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#009688"
android:text="5"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<Button
android:id="@+id/button6"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#CDDC39"
android:text="6"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline" />
<Button
android:id="@+id/button8"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#FFC107"
android:text="7"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/button9"
android:layout_width="0dp"
android:layout_height="0dp"
android:backgroundTint="#FF9800"
android:text="8"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/guideline4"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/button10"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="9"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.66" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.32603407" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.67" />
</androidx.constraintlayout.widget.ConstraintLayout>
<!--TODO 特别注意:辅助线通过单击可以显示具体的素质或者比例-->
- 本文标签: Android Java
- 本文链接: http://www.lzhpo.com/article/83
- 版权声明: 本文由lzhpo原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权