跨平台技术以及Flutter入门案例
Flutter简介
浅谈一下移动开发技术
原生开发
原生应用程序是指某一个移动平台(比如iOS或安卓)所特有的应用,使用相应平台支持的开发工具和语言,并直接调用系统提供的SDK API。比如Android原生应用就是指使用Java或Kotlin语言直接调用Android SDK开发的应用程序;而iOS原生应用就是指通过Objective-C或Swift语言直接调用iOS SDK开发的应用程序。原生开发有以下主要优势:
- 可访问平台全部功能(GPS、摄像头);
- 速度快、性能高、可以实现复杂动画及绘制,整体用户体验好;
主要缺点:
- 平台特定,开发成本高;不同平台必须维护不同代码,人力成本随之变大;
- 内容固定,动态化弱,大多数情况下,有新功能更新时只能发版;
跨平台开发技术的引入
原生开发的劣势:
- 动态化内容需求增大;当需求发生变化时,纯原生应用需要通过版本升级来更新内容,但应用上架、审核是需要周期的,这对高速变化的互联网时代来说是很难接受的,所以,对应用动态化(不发版也可以更新应用内容)的需求就变的迫在眉睫。
业务需求变化快,开发成本变大;由于原生开发一般都要维护Android、iOS两个开发团队,版本迭代时,无论人力成本,还是测试成本都会变大。
针对这两个问题,诞生了一些跨平台的动态化框架。
跨平台技术主要归结为三类:
- H5+原生(Cordova、Ionic、微信小程序)
- JavaScript开发+原生渲染 (React Native、Weex、快应用)
- 自绘UI+原生(QT for mobile、Flutter)
什么是Flutter?
Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 native扩展。同时 Flutter还使用 Native引擎渲染视图,这无疑能为用户提供良好的体验。
Flutter的优点?
- 开发效率高
- 高性能
- 快速内存分配
- 类型安全
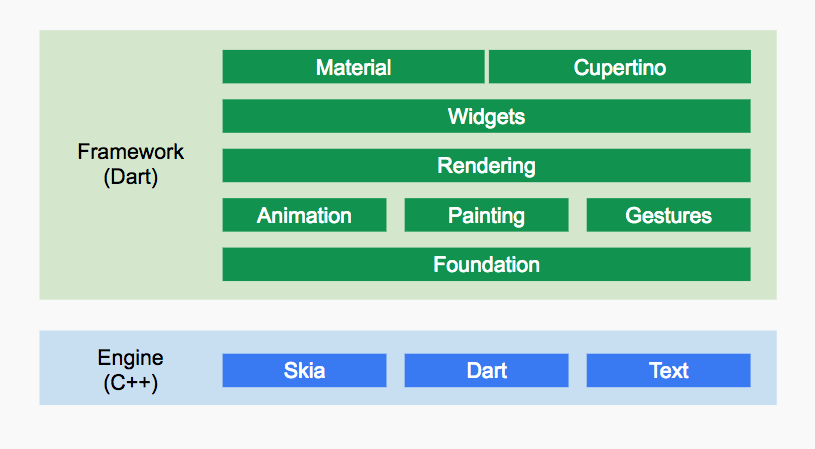
Flutter技术架构?

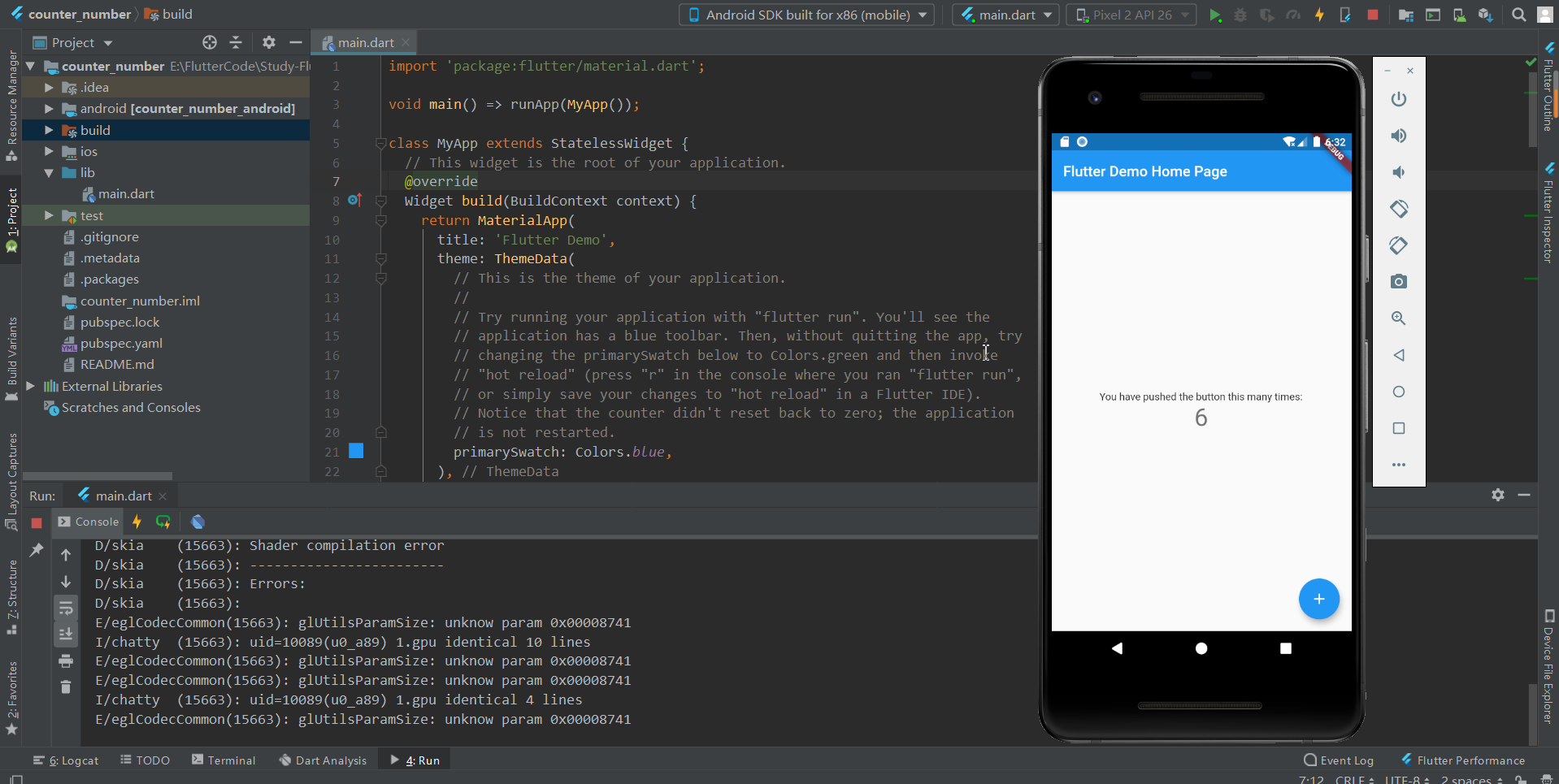
第一个Flutter程序(计数器案例)
每点击一次右下角带“+”号的悬浮按钮,屏幕中央的数字就会加1。

源码:
/*此行代码作用是导入了Material UI组件库。Material是一种标准的移动端和web端的视觉设计语言,
Flutter默认提供了一套丰富的Material风格的UI组件。*/
import 'package:flutter/material.dart';
/*与C/C++、Java类似,Flutter 应用中main函数为应用程序的入口。
main函数中调用了runApp 方法,它的功能是启动Flutter应用。
runApp它接受一个Widget参数,在本示例中它是一个MyApp对象,MyApp()是Flutter应用的根组件。
main函数使用了(=>)符号,这是Dart中单行函数或方法的简写。*/
void main() => runApp(MyApp());
/*
- MyApp类代表Flutter应用,它继承了 StatelessWidget类,这也就意味着应用本身也是一个widget。
- 在Flutter中,大多数东西都是widget(后同“组件”或“部件”),包括对齐(alignment)、填充(padding)和布局(layout)等,它们都是以widget的形式提供。
- Flutter在构建页面时,会调用组件的build方法,widget的主要工作是提供一个build()方法来描述如何构建UI界面(通常是通过组合、拼装其它基础widget)。
- MaterialApp 是Material库中提供的Flutter APP框架,通过它可以设置应用的名称、主题、语言、首页及路由列表等。MaterialApp也是一个widget。
- Scaffold 是Material库中提供的页面脚手架,它包含导航栏和Body以及FloatingActionButton(如果需要的话)。 本书后面示例中,路由默认都是通过Scaffold创建。
- home 为Flutter应用的首页,它也是一个widget。
*/
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
/*应用名称*/
title: 'Flutter Demo',
theme: ThemeData(
/*蓝色主题*/
primarySwatch: Colors.blue,
),
/*应用首页路由*/
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
/*
* 首页
* 它继承自StatefulWidget类,表示它是一个有状态的组件(Stateful widget)。
*/
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
//用于记录按钮点击的总次数
int _counter = 0;
void _incrementCounter() {
setState(() {
/*
* 当按钮点击时,会调用此函数,该函数的作用是先自增_counter,然后调用setState 方法。
* setState方法的作用是通知Flutter框架,有状态发生了改变,
* Flutter框架收到通知后,会执行build方法来根据新的状态重新构建界面,
* Flutter 对此方法做了优化,使重新执行变的很快,所以你可以重新构建任何需要更新的东西,
* 而无需分别去修改各个widget。
*/
//设置状态的自增函数
_counter++;
});
}
/*
* 构建UI界面
*
* 当右下角的floatingActionButton按钮被点击之后,会调用_incrementCounter方法。
* 在_incrementCounter方法中,首先会自增_counter计数器(状态),
* 然后setState会通知Flutter框架状态发生变化,接着,
* Flutter框架会调用build方法以新的状态重新构建UI,最终显示在设备屏幕上。
*/
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
若出现:
未安装Flutter和Dart插件:X Flutter plugin not installed; this adds Flutter specific functionality. X Dart plugin not installed; this adds Dart specific functionality.
没有虚拟机:No connected devices found; please connect a device, or see flutter.io/setup for getting started instructions.
- 本文标签: Flutter
- 本文链接: http://www.lzhpo.com/article/84
- 版权声明: 本文由lzhpo原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权