原创
Android表单组件
温馨提示:
本文最后更新于 2019年11月09日,已超过 1,987 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
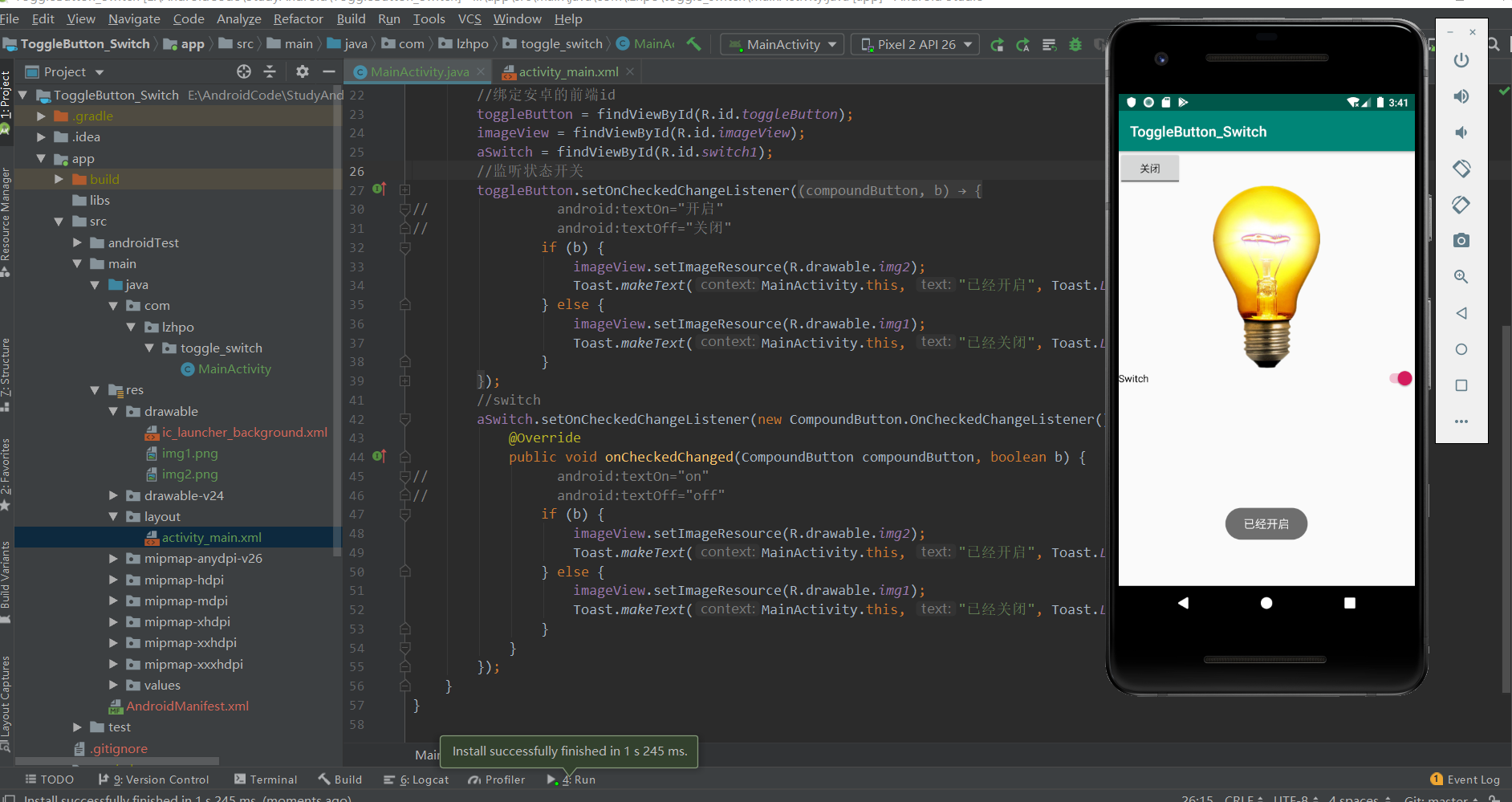
12. ToggleButton(状态开关)和Switch(开关)

MainActivity:
package com.lzhpo.toggle_switch;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.Switch;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
ToggleButton toggleButton;
ImageView imageView;
Switch aSwitch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定安卓的前端id
toggleButton = findViewById(R.id.toggleButton);
imageView = findViewById(R.id.imageView);
aSwitch = findViewById(R.id.switch1);
//监听状态开关
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// android:textOn="开启"
// android:textOff="关闭"
if (b) {
imageView.setImageResource(R.drawable.img2);
Toast.makeText(MainActivity.this, "已经开启", Toast.LENGTH_SHORT).show();
} else {
imageView.setImageResource(R.drawable.img1);
Toast.makeText(MainActivity.this, "已经关闭", Toast.LENGTH_SHORT).show();
}
}
});
//switch
aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// android:textOn="on"
// android:textOff="off"
if (b) {
imageView.setImageResource(R.drawable.img2);
Toast.makeText(MainActivity.this, "已经开启", Toast.LENGTH_SHORT).show();
} else {
imageView.setImageResource(R.drawable.img1);
Toast.makeText(MainActivity.this, "已经关闭", Toast.LENGTH_SHORT).show();
}
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical">
<ToggleButton
android:id="@+id/toggleButton"
android:textOn="开启"
android:textOff="关闭"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ToggleButton" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical">
<Switch
android:id="@+id/switch1"
android:textOn="on"
android:textOff="off"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Switch" />
</LinearLayout>
</LinearLayout>
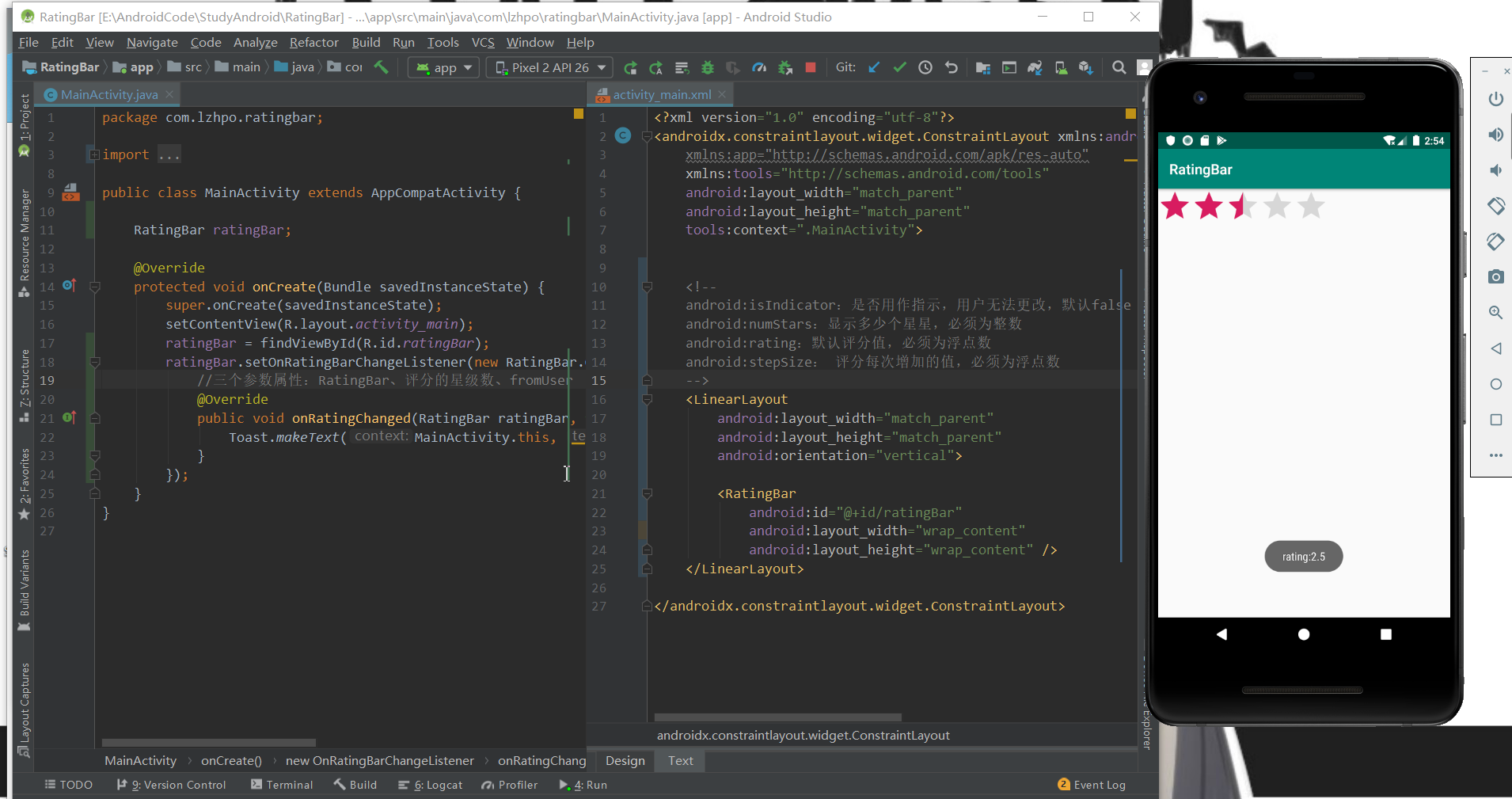
13. RatingBar(星级评分条)
默认简易版评分条

activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--
android:isIndicator:是否用作指示,用户无法更改,默认false
android:numStars:显示多少个星星,必须为整数
android:rating:默认评分值,必须为浮点数
android:stepSize: 评分每次增加的值,必须为浮点数
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java:
package com.lzhpo.ratingbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RatingBar ratingBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ratingBar = findViewById(R.id.ratingBar);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
//三个参数属性:RatingBar、评分的星级数、fromUser
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating), Toast.LENGTH_SHORT).show();
}
});
}
}
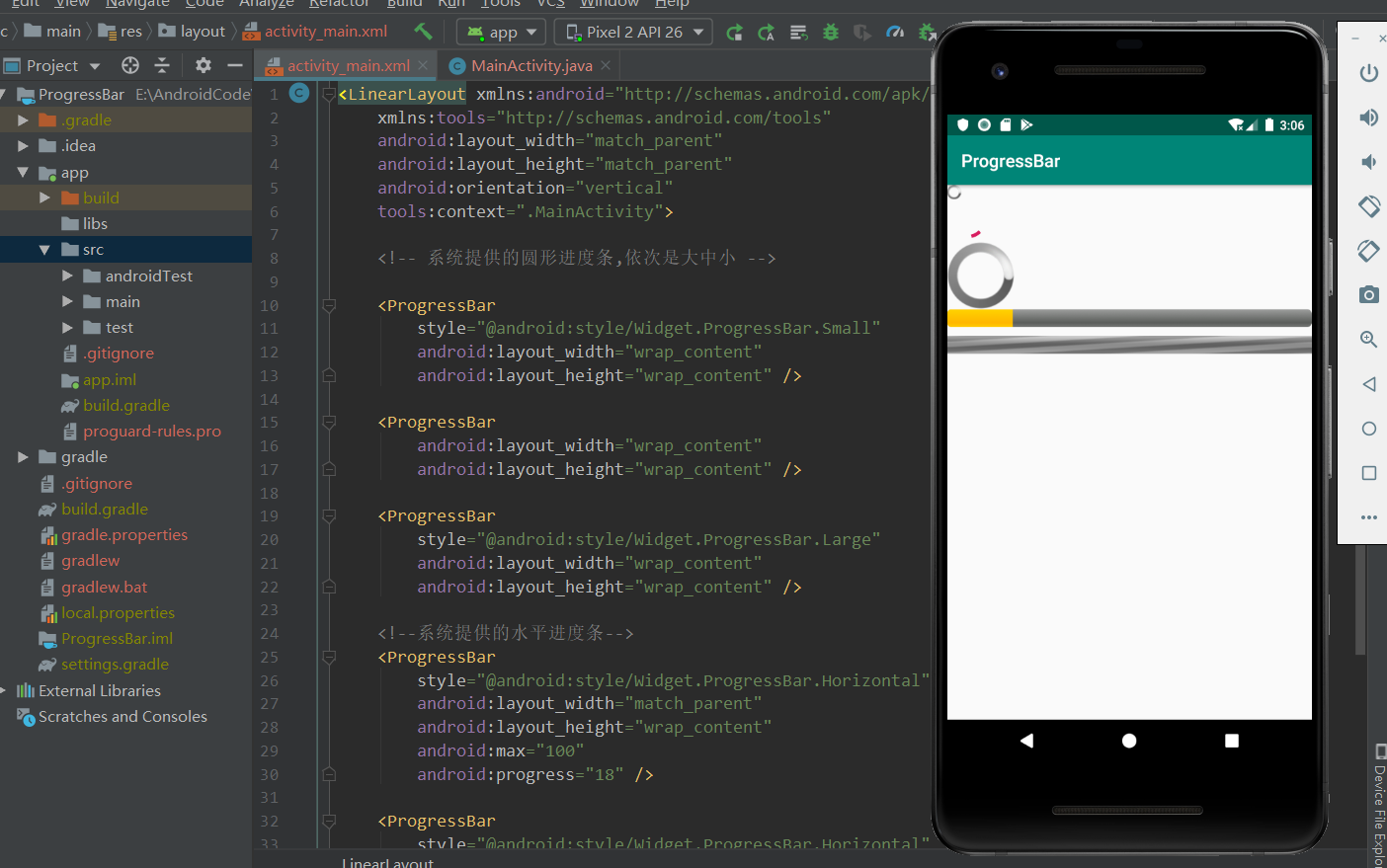
14. 进度条
14.1 系统默认进度条

activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 系统提供的圆形进度条,依次是大中小 -->
<ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--系统提供的水平进度条-->
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="18" />
<ProgressBar
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
</LinearLayout>
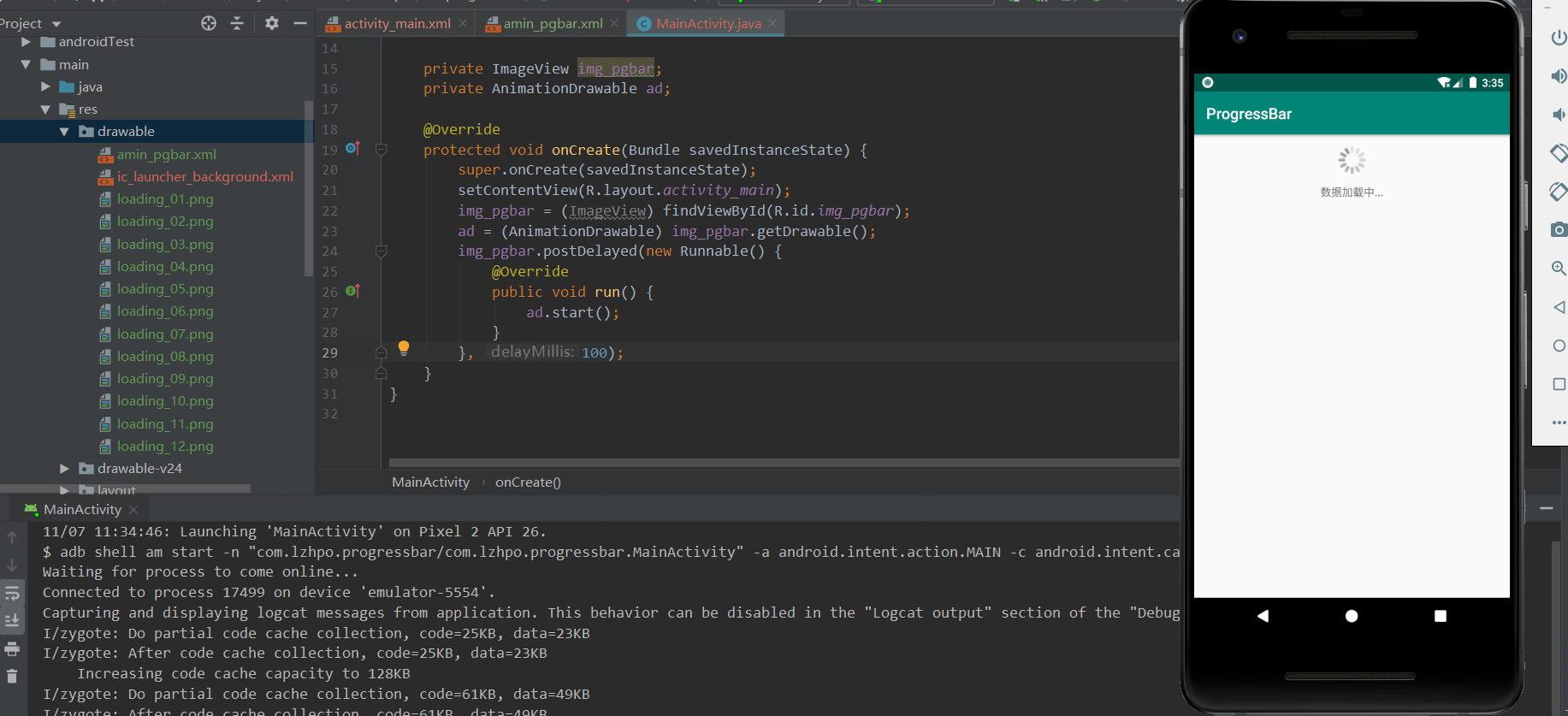
14.2 自己设计进度条

在res/drawable目录下创建amin_pgbar.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/loading_01"
android:duration="200"/>
<item
android:drawable="@drawable/loading_02"
android:duration="200"/>
<item
android:drawable="@drawable/loading_03"
android:duration="200"/>
<item
android:drawable="@drawable/loading_04"
android:duration="200"/>
<item
android:drawable="@drawable/loading_05"
android:duration="200"/>
<item
android:drawable="@drawable/loading_06"
android:duration="200"/>
<item
android:drawable="@drawable/loading_07"
android:duration="200"/>
<item
android:drawable="@drawable/loading_08"
android:duration="200"/>
<item
android:drawable="@drawable/loading_09"
android:duration="200"/>
<item
android:drawable="@drawable/loading_10"
android:duration="200"/>
<item
android:drawable="@drawable/loading_11"
android:duration="200"/>
<item
android:drawable="@drawable/loading_12"
android:duration="200"/>
</animation-list>
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/img_pgbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/amin_pgbar" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="数据加载中..." />
</LinearLayout>
MainActivity.java:
package com.lzhpo.progressbar;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.widget.ImageView;
/**
* 接着写个布局文件,里面仅仅有一个ImageView即可,用于显示进度条,把src(android:src="@drawable/ic_launcher_background")设置为上述drawable资源即可!
* 最后到MainActivity.java
*/
public class MainActivity extends AppCompatActivity {
private ImageView img_pgbar;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_pgbar = (ImageView) findViewById(R.id.img_pgbar);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
@Override
public void run() {
ad.start();
}
}, 100);
}
}
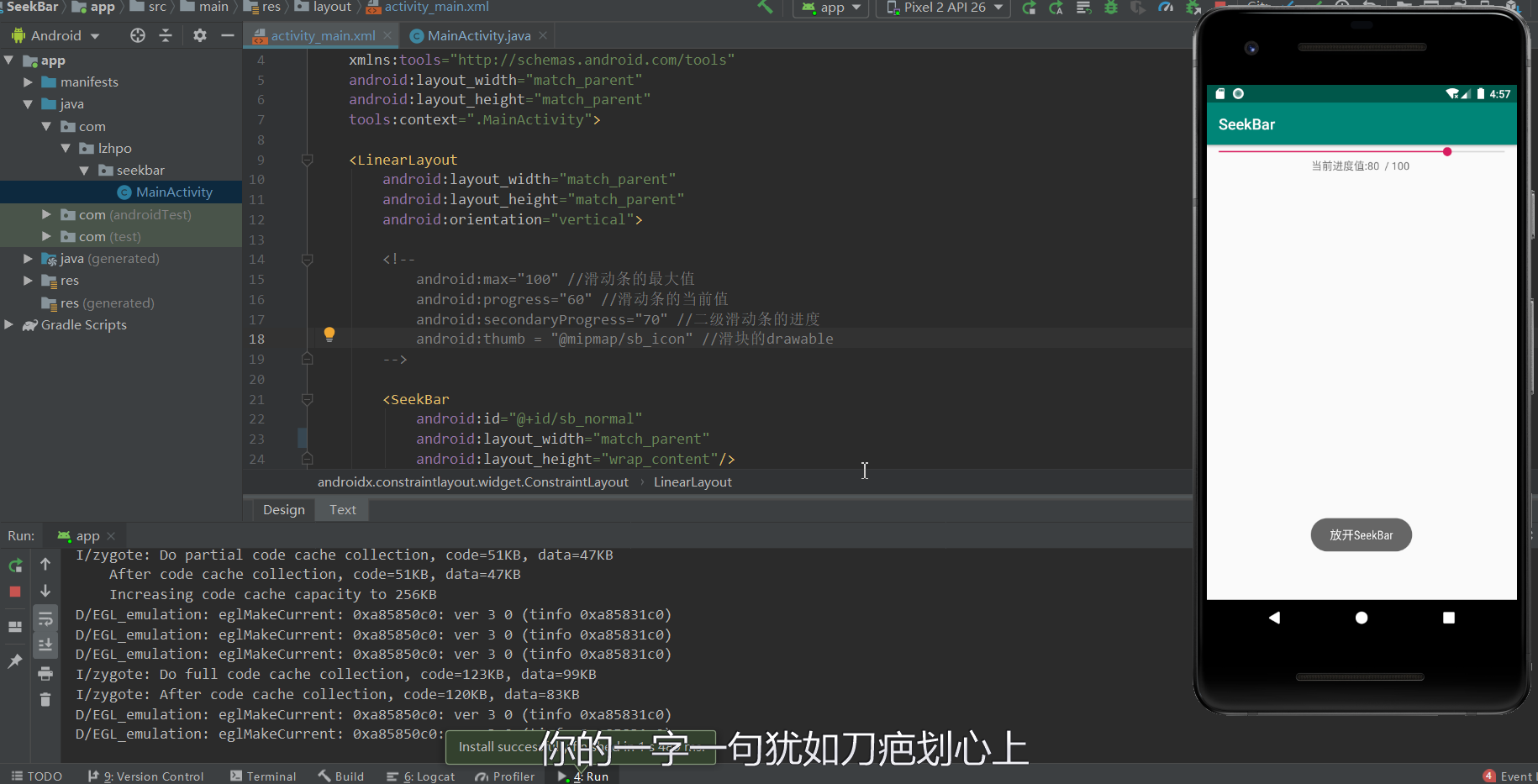
15. SeekBar(拖动条)
15.1 系统默认拖动条

activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--
android:max="100" //滑动条的最大值
android:progress="60" //滑动条的当前值
android:secondaryProgress="70" //二级滑动条的进度
android:thumb = "@mipmap/sb_icon" //滑块的drawable
-->
<SeekBar
android:id="@+id/sb_normal"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/txt_cur"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="当前进度值" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java:
package com.lzhpo.seekbar;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SeekBar sb_normal;
private TextView txt_cur;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
sb_normal = (SeekBar) findViewById(R.id.sb_normal);
txt_cur = (TextView) findViewById(R.id.txt_cur);
/**
* getMax():返回这个进度条的范围的上限
* getProgress():返回进度
* getSecondaryProgress():返回次要进度
* incrementProgressBy(int diff):指定增加的进度
* isIndeterminate():指示进度条是否在不确定模式下
* setIndeterminate(boolean indeterminate):设置不确定模式下
*/
sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText("当前进度值:" + progress + " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "放开SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
}
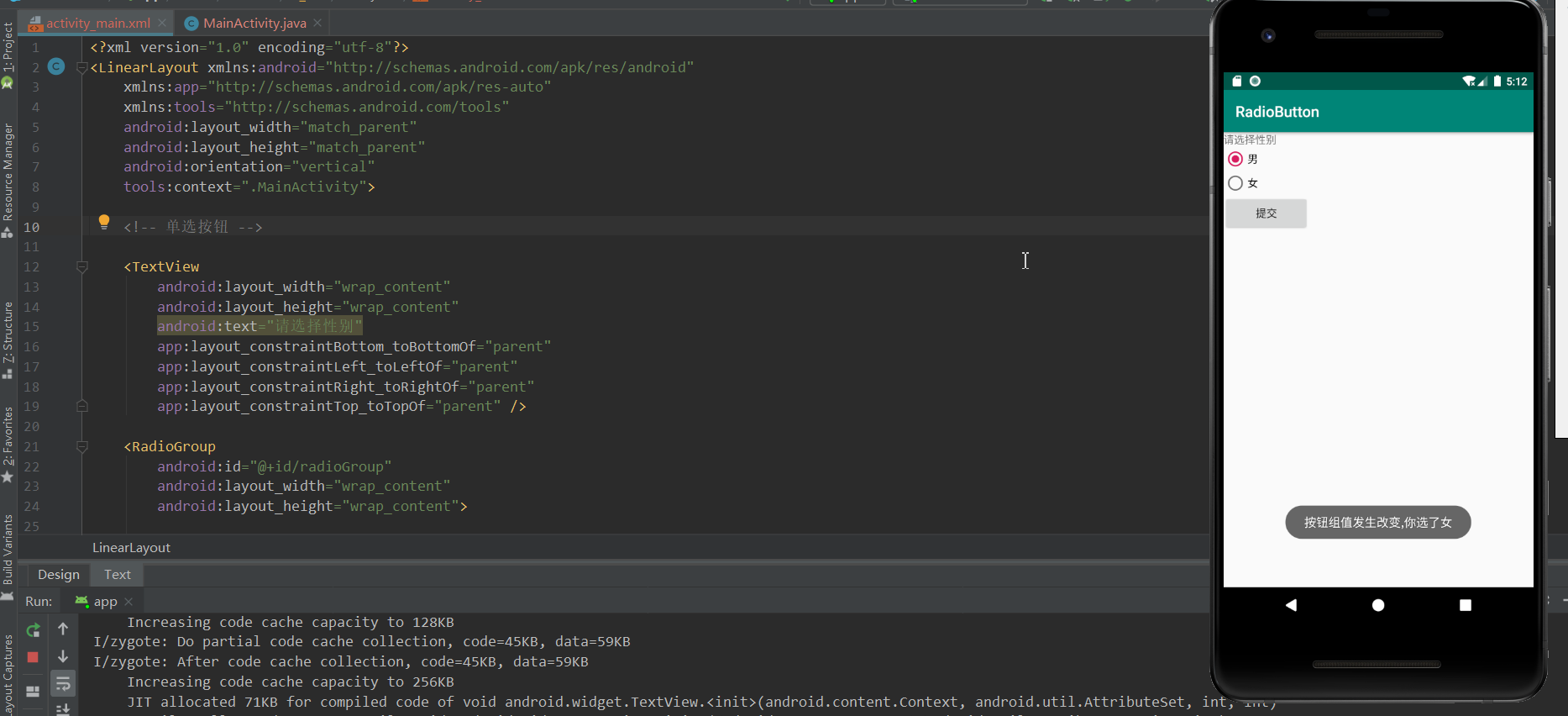
16. 单选按钮

activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 单选按钮 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择性别"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
<Button
android:id="@+id/button"
android:layout_width="300px"
android:layout_height="wrap_content"
android:text="提交" />
</LinearLayout>
MainActivity.java:
package com.lzhpo.radiobutton;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RadioGroup radioGroup;
RadioButton radioButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup = findViewById(R.id.radioGroup);
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
radioButton = findViewById(checkedId);
Toast.makeText(getApplicationContext(), "按钮组值发生改变,你选了" + radioButton.getText(), Toast.LENGTH_LONG).show();
}
});
}
}
- 本文标签: Android Java
- 本文链接: http://www.lzhpo.com/article/85
- 版权声明: 本文由lzhpo原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权




















